
Redesigned the website information architecture for the Chess'n Math association in order to refresh their online brand image.
TIMELINE
June - July, 2022
MY ROLE
UX & UI Designers: Ishita, Maaza & Audrey
TOOLS
Figma, Miro, Trello & Google Analytics
DEVICES
Mobile responsive, Desktop & IOS
A little about the Chess and Math Association…
The Chess and Math Association (CMA) is a non-profit organisation dedicated to promoting chess in Canadian schools at a low cost. Chess provides a structured and enjoyable environment for children to develop logical thinking, self-confidence, and concentration skills.
Project Overview
The Chess’n Math organization’s website has an extremely high bounce rate, due to a myriad of reasons. Along with the competition, the following factors are the reasons for the difficulties:
1. Confusing Navigation & Homepage Design
2. Disorganised content & links
3. Extremely long checkout process
What is the goal?
To improve the navigation of the website so that it is easier to understand.
To improve the design & organize the content & images on the homepage
To improve the checkout process & reduce the time it takes to book a class
Instead of redesigning the entire website, we decided to first focus on improving the homepage, course finder, the checkout and registration pages.
We believed, that by redesigning the Chess’n Math website with a focus on creating an organized and seamless navigation with emphasis on a simple design, we would reduce the time it takes for a user to engage with the website and increase the number of registrations.
What is our proposal?
We will know our redesign is successful if we manage to address the design and navigation challenges, thereby decreasing the bounce rate, increasing the number of online registrations and website traffic.
How will we measure it’s success?
What is the problem?
1. Lack of navigation discoverability
2. Long registration process
Being a new parent, as we all know, is difficult! In addition to ensuring your child's well-being, you must also make sure that their minds are constantly stimulated through fun and educational activities such as CHESS! Chess'n Math comes in handy here!
However, due to the inaccessible navigation and the numerous steps required to book a class online, users are discouraged from registering their child for chess classes on their current online platform.
How might we improve the current website's information architecture so that users can navigate and find information more easily?
What is the solution?
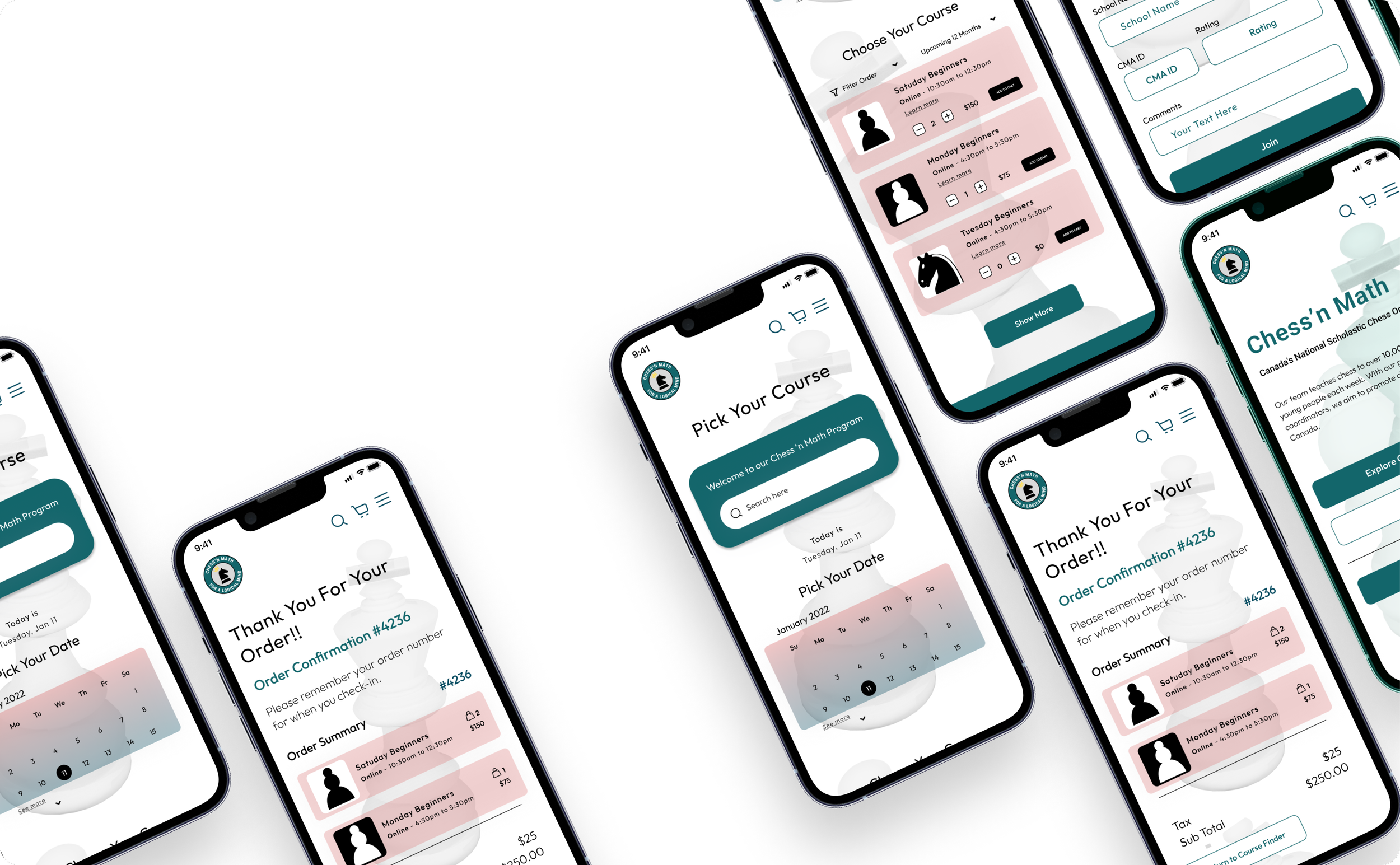
Organized and seamless navigation with emphasis on simple design
Based on the problem identified, we believe that designing a mobile-friendly website for users (primarily parents looking to register their child for chess lessons) will result in a higher number of registrations and increased website traffic. This is because, our research showed that 90% of the targeted audience use their mobile devices to engage with the website.
Organised Navigation
De-cluttering existing homepage so that users are not overwhelmed
Organizing the drop down options so that the website is easier to navigate
Highlighting relevant information on the homepage to educate users about Chess'n Math programs
Simple Design & Improved Registration
Reducing the steps it takes to register for chess lessons by adding CTAs to the homepage
Redesigning registration forms & login page for new and existing users
Improving navigation and making the process of finding relevant courses seamless
Improving the checkout process & adding CTAs to make payment easier
Analysis of the Current Chess'n Math Website
Before we began our design process, we needed to conduct an overall analysis of the existing website to determine what solutions were needed.
What did the user research show us?
"Chess is a very addictive process, a positive drug for children"
Before we dived into redesigning the website, we had to conduct qualitative & quantitative research.For our research, we looked at both the users and stakeholders. We conducted:
In both the interview and the survey, we asked questions focused around, the users experience navigating through the website and what changes they would suggest be made to the website. As for our stakeholders, we asked what questions around what they wanted to achieve from the re-design and which existing elements of the website worked well in their opinion.
User Interviews + Affinity Map
The interviewees were more likely to register for a Chess'n Math program if the process was easier and the checkout time was reduced significantly.
Conducting user interviews was key to understanding the needs of students, educators, and parents in Canadian schools using chess programs. These interviews provided qualitative insights, revealed pain points in website design, and highlighted chess's benefits to children's development.
We identified needs for better navigation and registration through 15 targeted interviews and affinity mapping, which helped refine our UX strategy based on user feedback.
Some of the questions asked during the interviews:
What is your criteria for when you're deciding which organisation to book chess lessons from?
Do you book other classes or events online - Can you elaborate on your process?
What do you feel could be improved with the Chess 'n Math booking system or the website?-design and what they wanted for the future
Common themes
Users see the quality of a website as indicative of the quality of services offered by the organisation.
The themes identified from the affinity map, helped me understand that the users perception of the quality of services offered by an organisation is greatly influenced by their first impressions and perception of the website's usability.
User persona: meet Ashley!
User flow
Before conducting our usability tests, we highlighted the user flow below:
User flow
For our user testing plan, we designated 3 tasks based on the reserach we conducted and then highlighted the goal, assumption, steps and success criteria to determine the effectiveness of our prototypes.
Goal/Output :A user would like to register for one term of Friday 4:30pm chess lessons.
Assumptions: The user will either go through the home page, or follow the navigation to find the lessons.
Success Criteria: User will see just the beginners classes
Steps:
User visits CMA homepage,
User selects our programs in navigation, and clicks our programs,
User selects lessons, and finds the main description page and selects for Toronto. On the lessons webpage, user is either going to scroll, or filter for beginners.
User Testing Results & Improvements
4 Major Design Improvements
To note: User was not immediately sure how to go back to home page. It took a while to find how to sign up/ create an acccount because the log-in button was not indicative of the sign up inside.
Adding CTAs to the Homepage
Based on feedback, in order to make the checkout process more seamless & efficient, I added a "Guest Checkout" CTA.
The CTA links to a guest registration form that reduces the checkout time significantly
Adding a "Learn More" accordian
Adding a learn more accordion will allow users to read a brief description of the program before adding it to cart.
Add a guest checkout button
Based on mentor feedback, adding additional CTA and a brief description of the organisation would allow users to better understand the services offered.
Adding a CTA to register to make the process of signing up for a program easier.
Adding a Student Profile & Guest form
Based on the feedback from the interviews conducted, I added an additional student profile form so that its easier for parents to understand what information to include and make the checkout process easier to navigate.
Design Decisions
Setbacks & Modifications to Design
Following in-depth user research, I developed low and mid-fidelity prototype mock-ups, prioritizing enhancements in user interface clarity, streamlined navigation, and a seamless checkout experience. User feedback identified ambiguities in the registration form fields, prompting confusion over whether to input adult or child information.
Participants recommended segmenting the lengthy registration process for better usability. Additionally, critiques highlighted a need for clearer visual cues for cart additions and called for a reduction in homepage imagery to simplify content comprehension and improve overall user experience design.
Conclusion & Future Takeaways
Keep Iterating: In the first month I kept trying to find the best solution and ended up reworking my design at least 6 times, to make sure that every aspect of the figma file was built with intention.
Be insight driven: Moving forward, I recognize the importance of emphasizing insights to enhance my storytelling and effectively communicate the project's key factors to others.













